Variable Fonts for a Variable World

Variable fonts for a variable world
Phil Garnham Knowledge share
We now live in a variable world where design structures adapt to their environment, design is optimised and targeted, and text is dynamic, adjusting to context. Never before have the systems of visual language been so adaptive and responsive. What if fonts could adapt too?
True responsive typography is within our grasp, fonts now have the capability to adapt to light, distance, sound, motion… we can hone in on a precise functionality, or create unexpected opportunities for expression or both. And the best part — a variable fonts capabilities are packed into one small sized font file.

Our responsive logo for Amsteldok responds to movement and time of day, read all about it here.
What is a variable font?
Today we are well-accustomed to licensing font files where each style is a separate file. A variable font can pack a full family of styles into one, small, optimised TrueType or WOFF2 font file: a single font file that operates like a full font family but one that offers creatives so much more.


What is an axis? What is the design space?
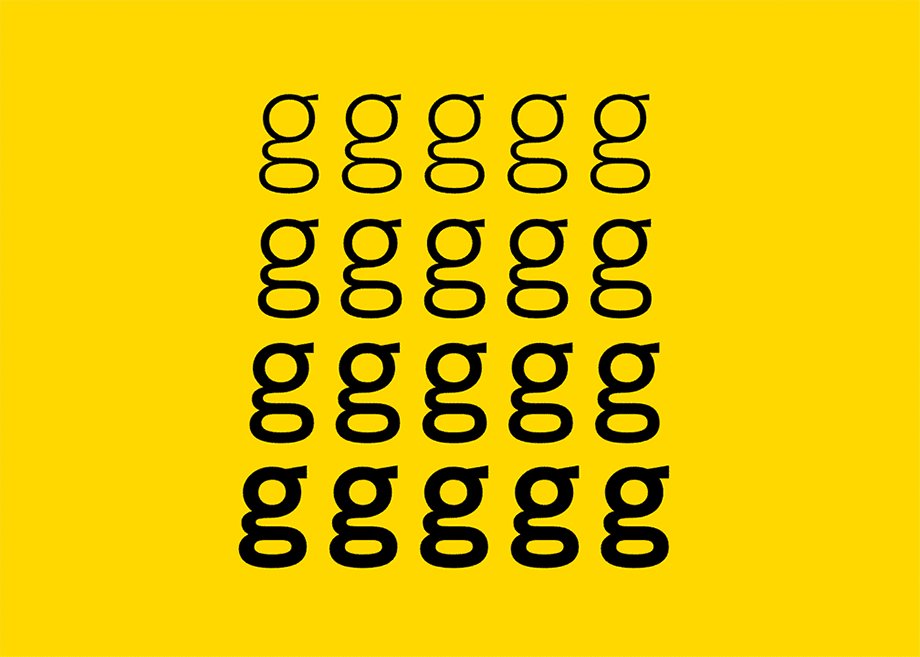
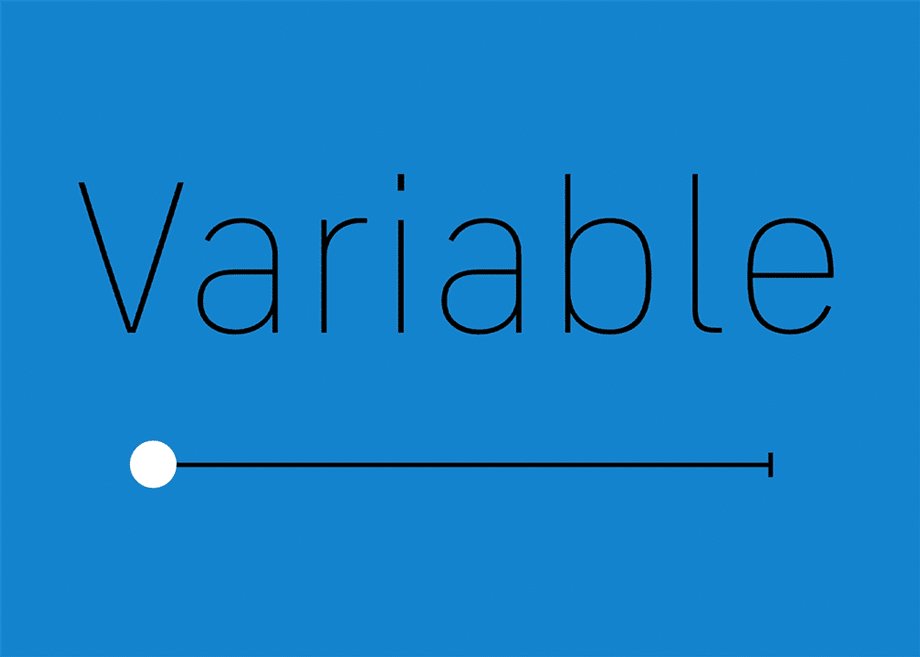
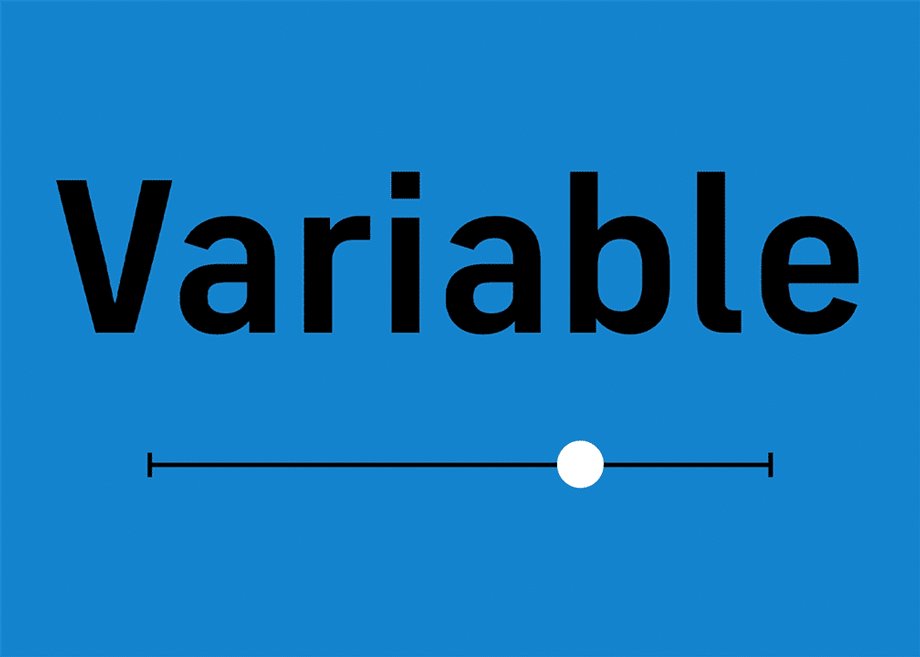
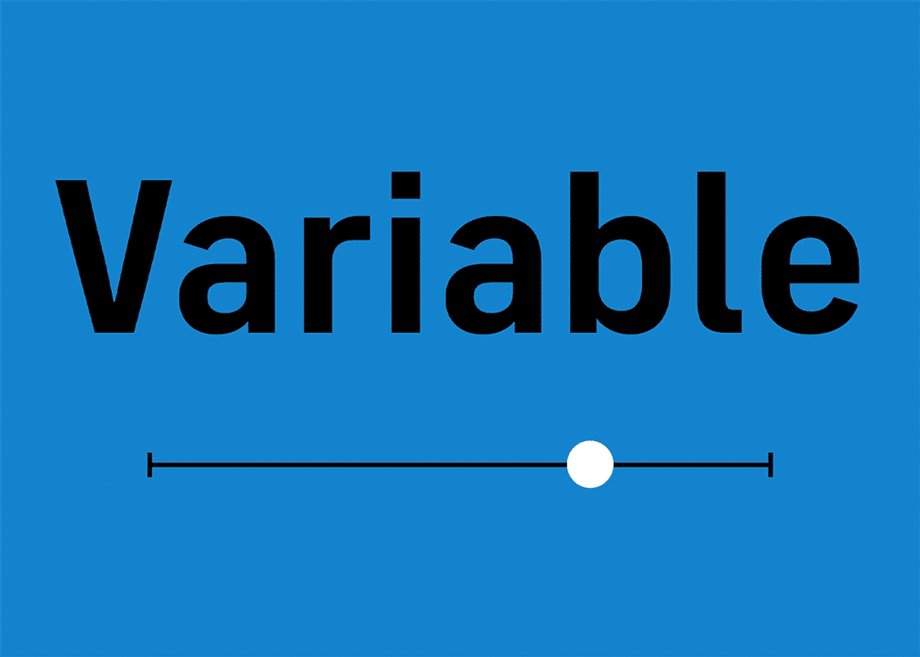
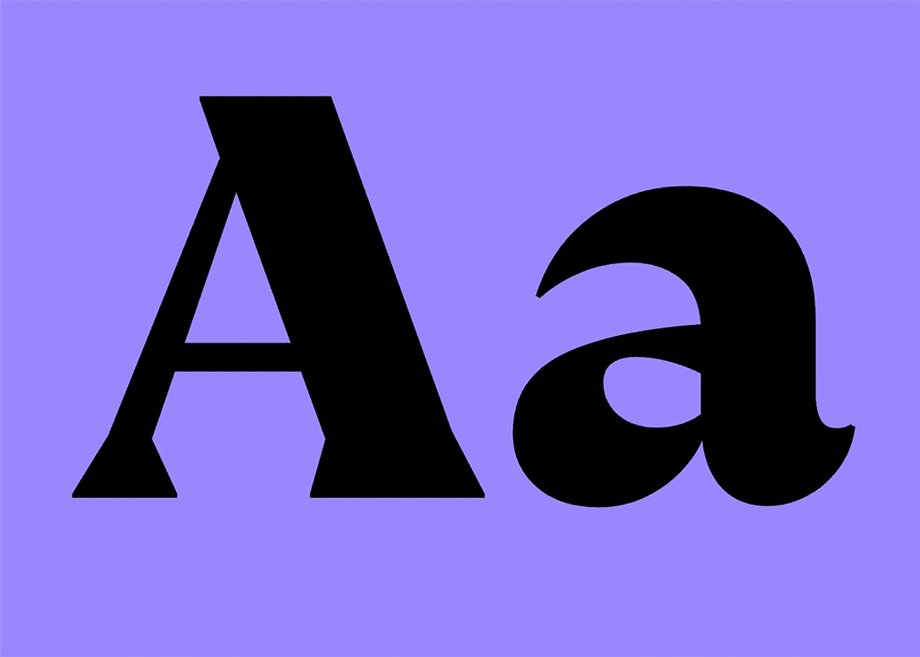
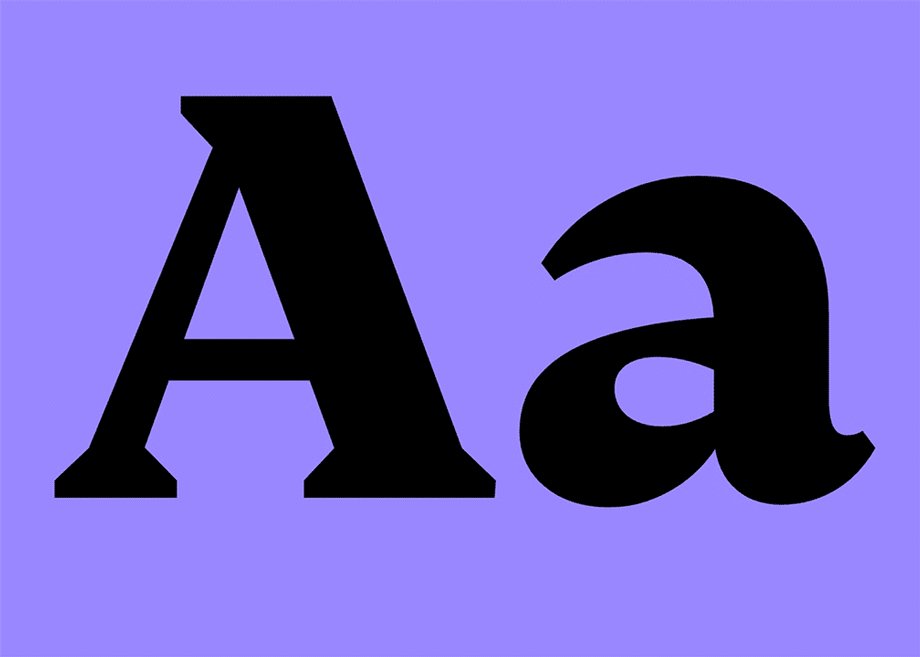
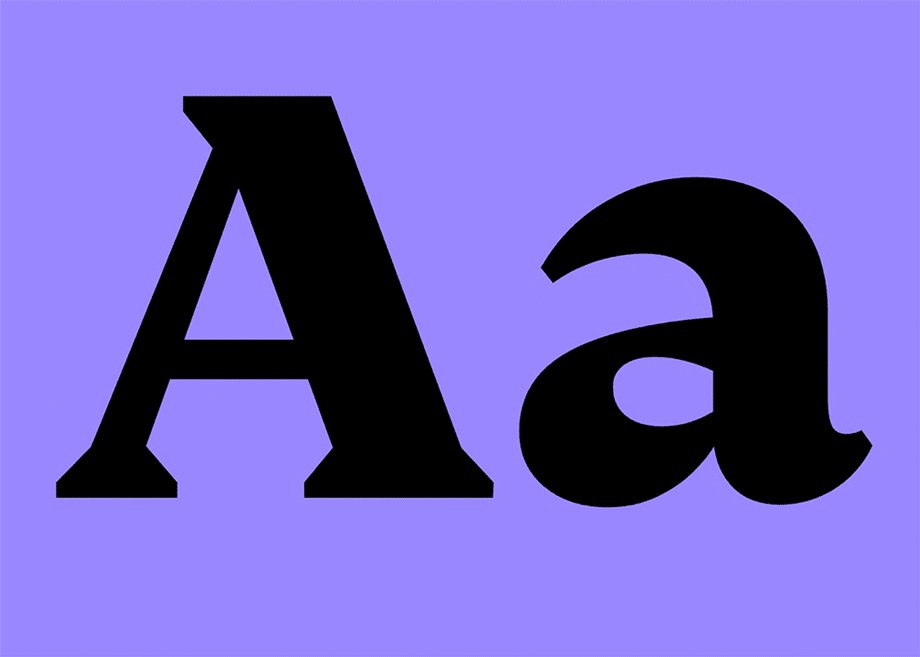
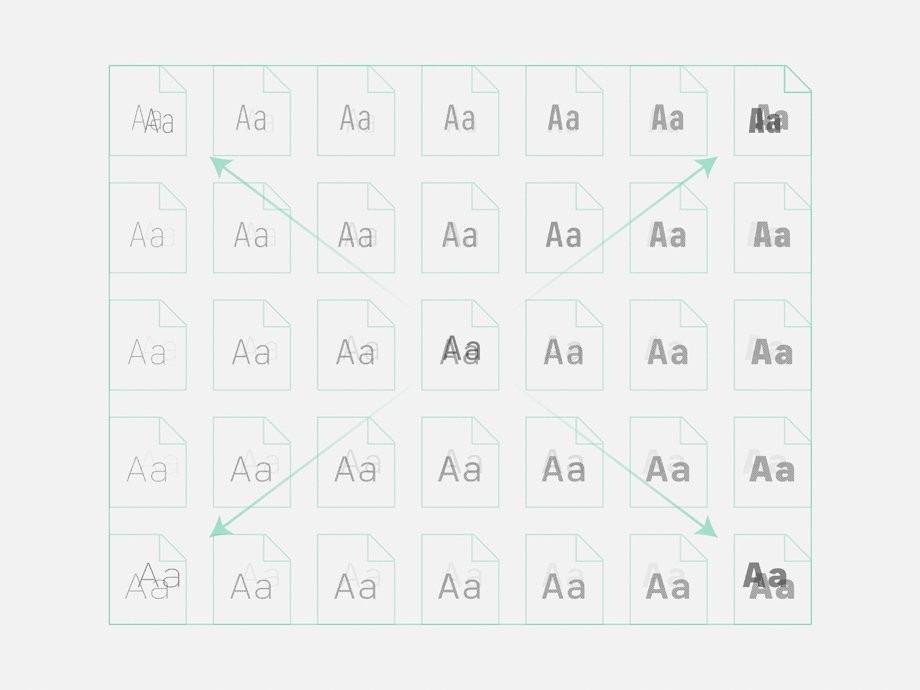
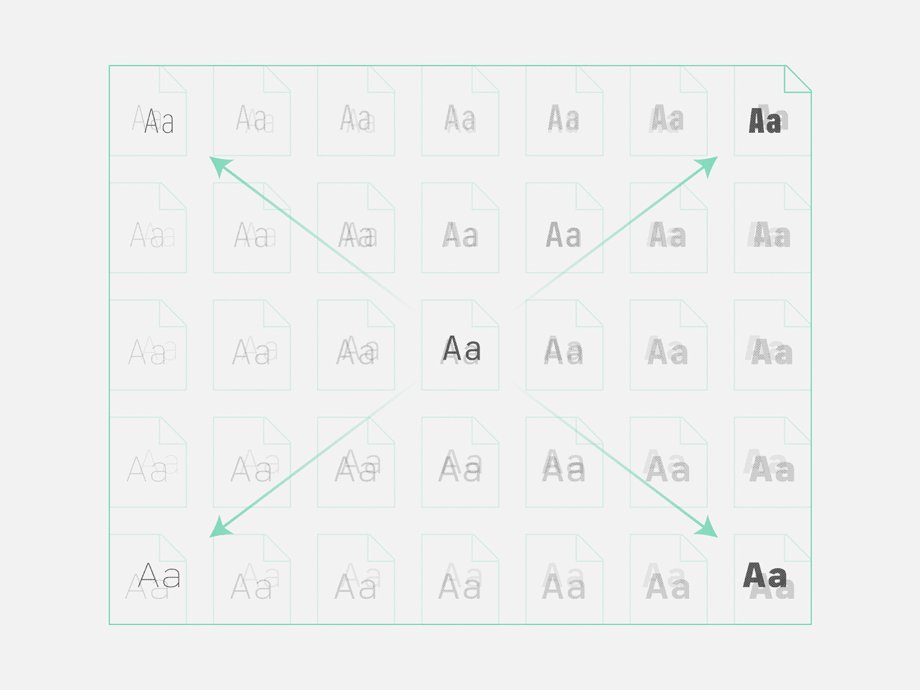
Axes are the linear structures that give variable fonts their super powers. Think of them as powerful sliders that can re-mould a font’s look and feel. FS Kitty has a ‘Shadow’ axis, FS Pimlico has a ‘Glow’ axis. By moving and adjusting these axis sliders, the shadow or glow effect can increase or decrease. In a traditional text font family you might find a set of standard or ‘registered axis’ such as weight (wght), width (wdth), italic (ital), optical size (opsz) and slant (slnt).
Type designers can create all kinds of axes in a variable font, the possibilities are almost limitless. What’s more, all of the design transformations are carefully created within a framework known as the font ‘design-space’. This ‘design-space’ defines the boundaries of the fonts playground so as a font user it’s impossible to create any unexpected distortions. We can guarantee the same high quality of design in all possible iterations of a Fontsmith variable font as we do in our standard static font files.
Benefit one: Design
What does all this mean for you as a designer? Let’s assume that you have specified FS Industrie Bold in your brand identity. Awesome! However, it would be ideal to specify a slightly lighter weight, somewhere existing between the Medium and Bold fonts, a style that will be a unique ‘SemiBold’ for the brand. The FS Industrie variable font enables you to dial in on a precise weight and width that exists anywhere within the design-space. Slide the ‘weight’ and ‘width’ sliders or assign the values in CSS to find the perfect proportions and level of boldness.
Now imagine that you are looking for an articulate serif type system e.g a high-contrast display-serif for slick punchy headlines and a low-contrast text-serif for small size text. Perfect! FS Kim has an ‘optical size’ axis. You can increase and decrease the contrast in each letter to improve the fonts readability at specific pixel sizes. (Note: you can also implement the optical size axis as a smart feature in CSS, the web browser will automatically implement the appropriate optical size of the font).


Benefits: Logistics
It goes without saying that one single file is way easier to manage. One font file to install, one font file to reference, one font file to load into a browser. Less files to maintain, manage and keep track of. Happy days!
Benefits: Accessibility
If a typeface can’t be read by all abilities, then it isn’t inclusive. Variable fonts can improve reading experience and accessibility, they can be programmed to adapt to context, device, user preferences, reader distance… For example a ‘Grade’ axis can subtly change a fonts darkness, making it bolder without affecting letter spacing or line-length. The benefit? You can change the font’s darkness for users with visual impairments whilst preserving the integrity of the design structure. Or the size and shapes of letters can adjust to the pixel density of the device or device orientation. That’s just a couple of examples. Variable fonts vastly improve the potential for tailoring type to the reader.
Benefits: Creativity
Variable font technology is young, only three years old in fact. Warning: support is limited :( However, this tech is also growing up fast. Today all major browsers offer some level of support as do some desktop apps. Today is a good day to start playing and pondering — ‘What can I create with a variable font?’. Envisage a new world of font possibilities! Enhanced responsive web design, dial-up elaborate decoration, add varying degrees of texture, animate flourishes along an axis with CSS, create interactive letterform experiences, do we need a ‘floppy-jelly’ axis? :) We can now manipulate font data to all new shapes and dimensions.


Benefits: Size is everything
Variable fonts improve web performance. They do this by packing every feasible font style into a single file, a file engineered down to a fraction of the standard font file size. Consider type rich news websites that rely heavily on a refined typographic hierarchy to deliver clear and accessible content. All font files have to load into your browser window and all at the same time in order to render the web page, more often than not that can amount to a lot of data. That data impact can create font fallback and browser rendering issues, especially on mobile connections. Our variable font files have a reduction in file size of between 70—85% with all styles in one file, reducing the lag between loading and displaying the fonts, improving web font performance.

Variable trial fonts
Fontsmith’s variable fonts are available to try for free! Simply click ‘Download trial fonts’ and follow the download procedure at MyFonts.com.
Full Variable Fonts
Our variable fonts are available to license in TrueType desktop and WOFF2 web font formats and include a full character set*. Simply purchase the full font family of any variable ready font on our website and the variable font version is included. * Note: FS Kitty, FS Pimlico Glow and FS Pele are unavailable in a full character set version at this time.
The small print
Fontsmith’s variable fonts are available to try for free. Simply click ‘Download trial fonts’ and follow the download procedure at MyFonts.com. These trial font files have the name ‘VFTrial’ appended and have a reduced character set for ‘Trial’ font purposes.